
Bir işin sistematik ve düzenli olarak işlemesini istiyorsak; doğru bir algoritma üzerinde, planlı bir şekilde çalışmalıyız. WireFrame ise bu konuda imdadımıza deyim yerindeyse Hızır gibi yetişmektedir. Hiçbir şekilde kod yazımına ihtiyaç duymadan, proje aşamalarını, kurgusunu; müşteriye ve yazılımcılara gösterme imkânı sunmaktadır. Bu şekilde bakıldığı zaman WireFrame aslında bir web sitesinin mimari iskeleti diyebiliriz.

Tasarım sürecinde WireFrame kullanımının pek çok avantajı vardır. Gelin bu avantajlardan bazılarını hep beraber inceleyelim.
WireFrame ile web sitesinin soyut site haritasını renksiz, logosuz, grafiksiz olarak oluşturabilirsiniz ve web sitesi üzerindeki planlarınızı müşterinizle paylaşabilirsiniz. Bu sayede yapacağınız işi en baştan belirleyerek anlık fikir değişiklikleri yüzünden ilerlediğiniz yol haritasını her seferinde değiştirmek zorunda kalmazsınız.
Kullanıcılar, ekip arkadaşları ve stratejik ortaklar tasarımınızı gelişim aşamasında gözden geçirebilir ve kullanıcı deneyimini daha da iyi hale getirmek adına geri bildirimlerde bulunabilirler. Feedback döngüsü sayesinde yapılan erken müdahaleler sizleri daha büyük maddi ve manevi kayıplardan kurtarmaktadır.
WireFrame, sayfa içerikleri ve bu sayfaların işlevselliklerinin kullanıcı tarafında ihtiyaçları ne doğrultuda karşıladığınızı analiz etmek için kullanılabilmektedir. İhtiyaçları tam olarak belirlemek ve ona göre pozisyon almak sizleri daha sonra:” Benim istediğim şey bu değildi, ödeme yapamam.” Cümlesini duymaktan kurtaracaktır.
WireFrame, ucuz ve hızlı bir tasarım için tasarlanmıştır. WireFrame kullanımdan daha basit ve ucuz bir yol arıyorsanız lütfen kalem ve kağıt kullanın. WireFrame ile birkaç dakika içerisinde tasarım şablonlarınızı oluşturabilirsiniz.
Bu yazılımlar ve internet siteleri sizlerin WireFrame kullanımını daha da kolaylaştırmak ve hızlandırmak için tasarlanmıştır. Bir WireFrame tasarımı yapmak için ise elbette bu sitelere ihtiyacınız bulunmaktadır. Eğer iyi bir WireFrame tools web sitesi arıyorsanız sizler için geçtiğimiz yıl en popüler olan WireFrame Tools markalarından 3 tanesini liste halinde derlemiş bulunmaktayız.
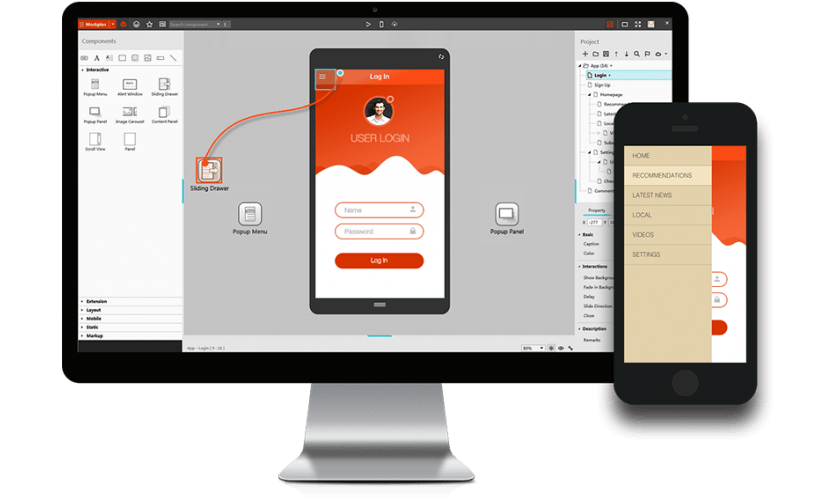
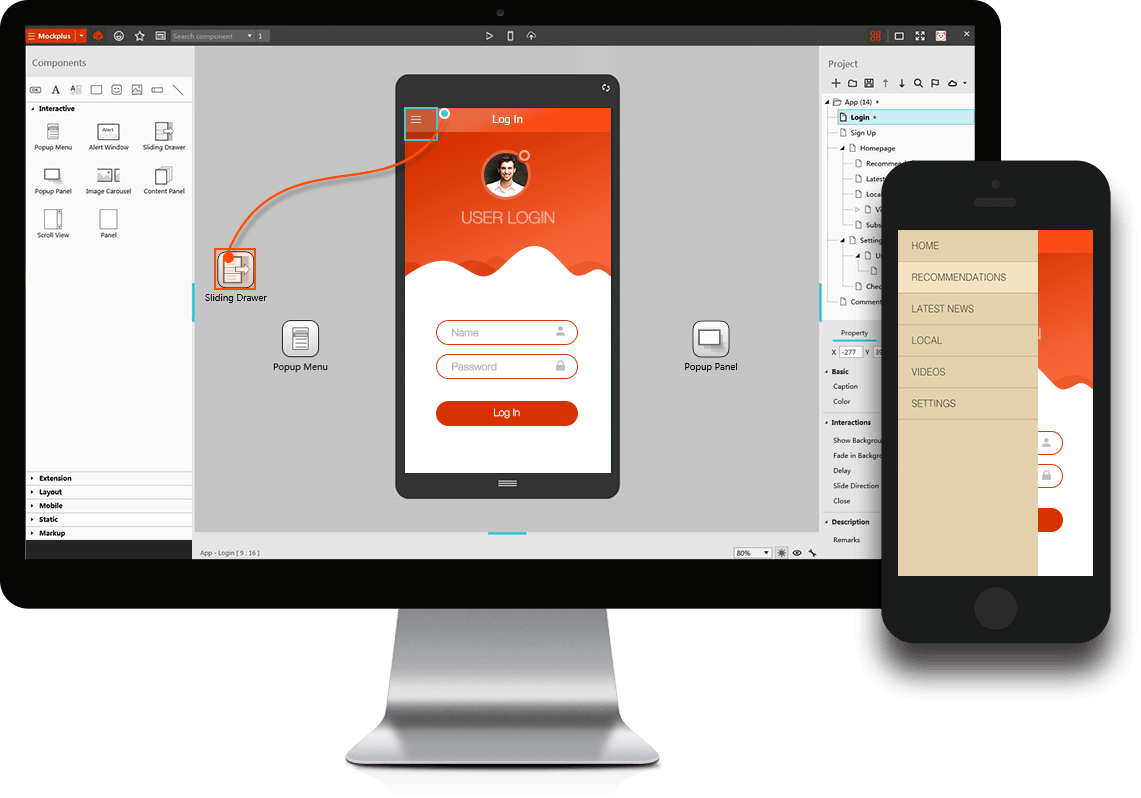
1.MockPlus- Dizaynlarınız için ücretsiz ve kolay kullanıma sahip bir WireFrame Tools.
Mockplus, oldukça hızlı ve kolay kullanımlı bir WireFrame aracıdır. Onu diğer araçlardan ayıran yegane unsur ise kesinlikle en hızlı olanı olmasıdır. Tüm kompnentler daha önceden kullanıma uygun olarak tasarlanmış olup, zaman kazandırmak adına yapılabilecek en iyi şekilde görsel yerleştirme yapılmıştır. Etkileşimli prototipler ve wireframe aracılığı ile istediğiniz tasarım şablonunu 5 dakikada oluşturabilirsiniz.

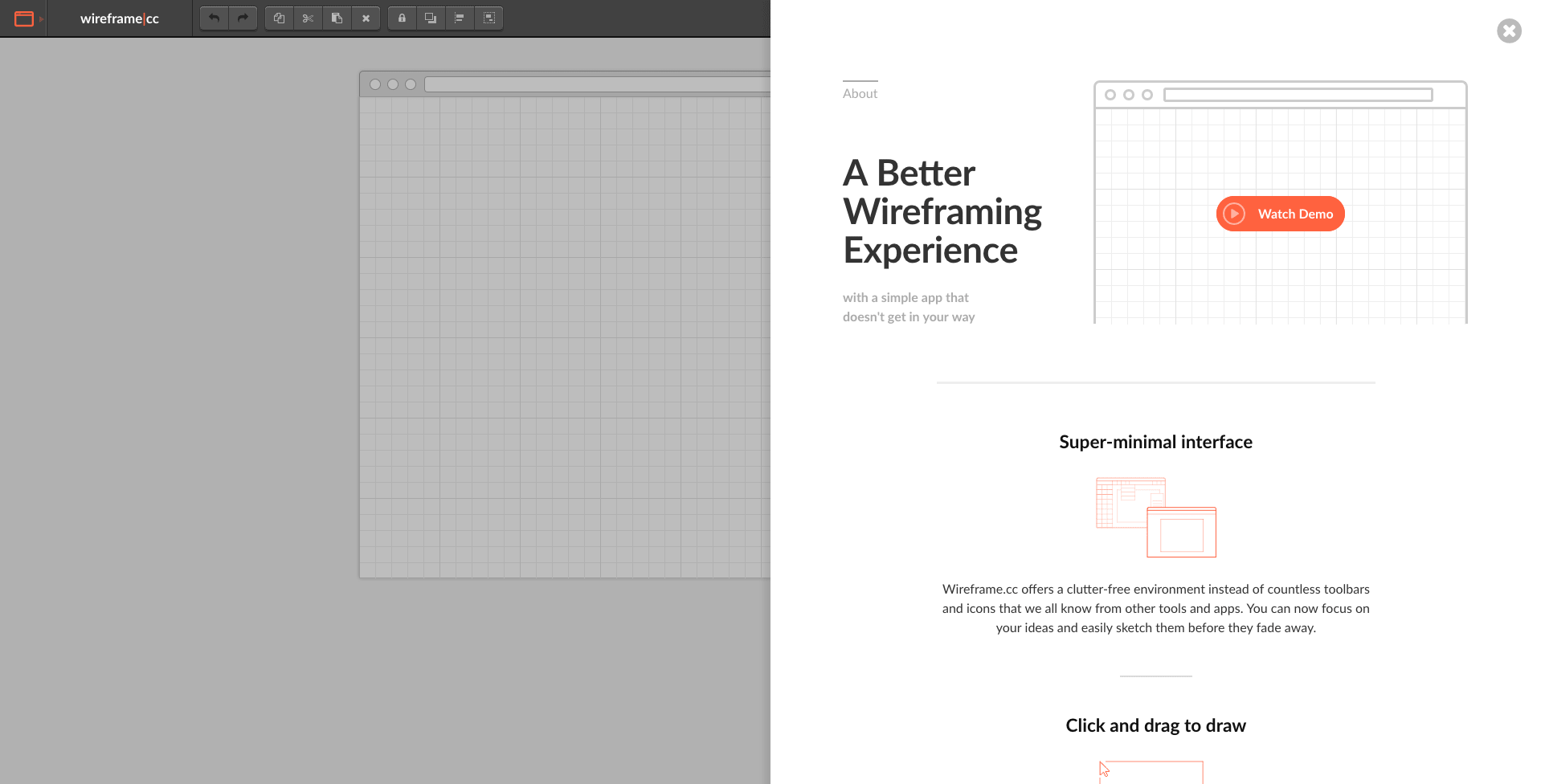
2.WireFrame CC- Minimal seviyede tasarımlar için hazırlanmış WireFrame aracı.
WireFrame.cc , adından da anlaşılacağı üzere online bir WireFrame aracıdır. Kullanımı son derece basit olan bu araç, arayüzünde bulunan toolbar ile tüm isteklerinizi karşılamaya hazır bir vaziyettedir. Herhangi bir komponent ve element limiti bulunmayan WireFrame.cc araçları sayesinde istediğiniz tüm web sitesi dizaynlarını hızlı bir biçimde ayarlayabilirsiniz.

3.Balsamiq Mockups- Özgün tasarımlarınız için basit bir WireFrame aracından çok daha fazlası.
Balsamiq Mockups, özgün tasarımlar oluşturabilmek adına hazırlanmış bir WireFrame aracıdır. Pek çok özelliği içinde barındıran bu araç sayesinde WireFrame tecrübeniz olmasa dahi çok özgün ve ilgi çekici tasarımlar oluşturabilmektesiniz.

İşletmenizin ve markanızın kurumsal kimliğe sahip olması adına yenilikçi web sitesi projeleri oluşturuyoruz. Faaliyet alanınıza uygun olarak e-ticaret, kurumsal web sitesi, UX kullanıcı deneyimi yüksek web tasarım çalışmalarınızı, deneyimli ekibimizle yürütebiliriz.
Ürününüz veya hizmetiniz için en iyisini birlikte yapalım.